Project Overview
In my time at Overstock, I recognized the opportunity to bring more consistency, efficiency, and scalability to our design system by integrating Brad Frost’s Atomic Design methodology. This approach broke down complex design elements into their fundamental building blocks—atoms, molecules, and organisms—and used this modular structure to create a cohesive visual identity. The project aimed to simplify the design process, enhance collaboration, and ensure consistency across all brand touchpoints, creating a foundation for scalable growth
The Challenge
- Fragmented Visual Language: Overstock’s visual design lacked uniformity, especially across various teams and touchpoints, leading to a disjointed experience for users.
- Inefficiency in Design Production: Repeated elements were being re-created for various interfaces, slowing down the workflow.
- Brand Inconsistency: Different design systems were being used by different teams, which led to inconsistencies in how Overstock’s brand was represented across platforms and materials.
- Long-Term Scalability: Overstock needed a design system that could evolve with the brand and could be scaled as new products, pages, and marketing materials were added.
My Role
As the lead designer, I was responsible for:
✅ Implementing the Atomic Design methodology to restructure Overstock’s design system.
✅ Educating stakeholders and teams on the benefits and application of this new approach.
✅ Developing the foundational “atoms” and combining them into “molecules” and “organisms” to ensure reusability and scalability.
✅ Introducing new workflows to improve design collaboration and enhance consistency across all brand touchpoints.
Approach & Solution
-
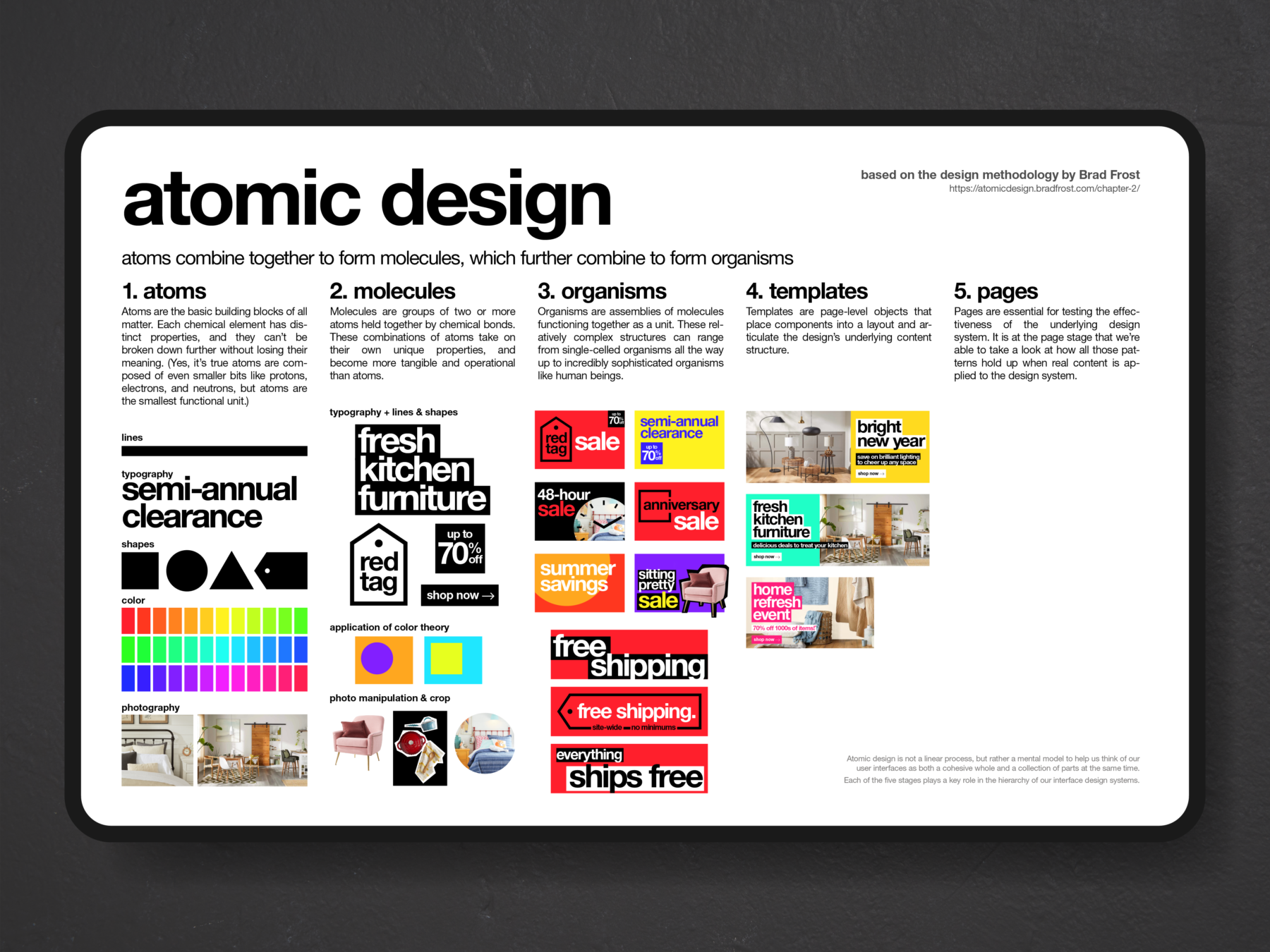
Atoms: The Basic Building Blocks
- Strategy: I began by defining the core design elements that would serve as the foundation for all future work. This included typography, colors, shapes, and icons—ensuring they were not only functional but also aligned with Overstock’s visual language.
- Outcome: By establishing these foundational “atoms,” the team gained clarity on design choices, and the elements could be used consistently across various platforms, providing a solid starting point for more complex structures.
-
Molecules: Combining Elements for Greater Impact
- Strategy: I then created combinations of atoms—such as buttons, input fields, and card layouts—by pairing typography with color theory, shapes, and iconography. These “molecules” functioned as standalone components that could be reused across multiple pages.
- Outcome: The reusable nature of molecules allowed the design team to work faster and maintain consistency, knowing that these building blocks were designed with scalability in mind.
-
Organisms: Larger Functional Units
- Strategy: The next step involved creating more complex structures, or organisms, by grouping molecules into functional units such as navigation bars, footer sections, and product cards. These organisms could be adapted and reused across multiple templates.
- Outcome: By focusing on building organisms that were flexible and adaptable, I created a library of components that could be integrated into various templates, leading to faster page development and better overall consistency.
-
Templates: Structured Layouts for Streamlined Design
- Strategy: I used the atoms, molecules, and organisms to create templates—page-level layouts that articulate how these components fit together to structure the content.
- Outcome: Templates provided a blueprint for future page development, streamlining the process by using pre-established design systems and reducing repetitive work across teams.
-
Pages: Testing and Refining the Design System
- Strategy: The final step was testing the design system in real-world conditions by applying it to actual pages, using real content. This allowed us to see how the components worked together and identify any areas for improvement.
- Outcome: Pages served as a crucial validation point, ensuring the design system’s effectiveness across various devices, platforms, and content types.
Results & Impact
✅ Consistent Visual Language: By applying the Atomic Design principles, Overstock now had a cohesive design language that was consistent across all touchpoints, from the website to marketing materials.
✅ Improved Design Efficiency: The new design system drastically reduced the amount of time spent recreating design elements, allowing teams to focus on more strategic aspects of design.
✅ Scalable System for Growth: The modular nature of the system made it easy to scale, ensuring that Overstock could continue to evolve its digital presence without the need for constant redesigns.
✅ Better Collaboration Across Teams: With a unified system, designers, developers, and marketers were able to collaborate more effectively, working within the same design language and reducing friction.
Key Takeaways
✔ By integrating the Atomic Design methodology, Overstock now has a visual design system that’s both modular and scalable, ensuring long-term consistency and efficiency.
✔ This project showed how foundational design principles can support both creative freedom and process efficiency in large-scale organizations.
✔ Atomic Design is a powerful way to make complex design systems manageable, enabling teams to create cohesive, high-quality user experiences more efficiently.